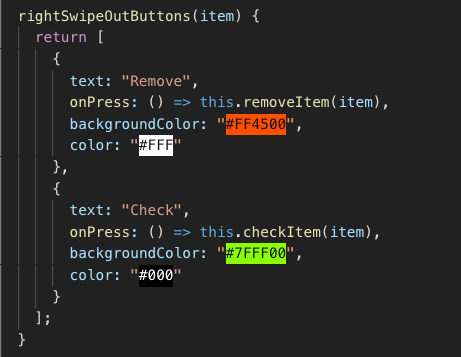
javascript - How can I position two buttons on top of the background side by side and at the bottom of the screen in React Native? - Stack Overflow
GitHub - mastermoo/react-native-action-button: customizable multi-action- button component for react-native

react-native-sidemenu-examples/README.md at master · DarrylD/react-native-sidemenu-examples · GitHub